使用 Gitalk 實現基於 GitHub 的評論系統:實作教學
日期:2024-09-24
使用 Gitalk 實現基於 GitHub 的評論系統,詳細介紹註冊應用、配置和整合過程。
什麼是 OAuth?
OAuth(Open Authorization)是一種開放標準,用於授權第三方應用程式訪問用戶的資訊,而不需要用戶直接提供帳號密碼。OAuth 主要用於網路應用程式之間的安全授權,特別是社交媒體和 API 接口。它使得用戶可以在不暴露密碼的情況下,安全地授權第三方應用程式訪問其資訊。

什麼是 Gitalk?
Gitalk 是一個簡單易用的評論系統,允許用戶使用 GitHub 帳號進行評論。它將所有的評論存儲在 GitHub 的 Issues 中,這樣不僅方便管理,還能保證評論的真實性。
Gitalk 的工作原理
Gitalk 主要依賴 GitHub Issues 來存儲評論,同時使用 OAuth 進行用戶認證。整個流程可以分為幾個主要步驟:
註冊應用程式
在使用 Gitalk 之前,你需要在 GitHub 上註冊一個 OAuth 應用程式。這將生成一個Client ID和Client Secret,這兩個資訊是認證過程中必不可少的。用戶觸發認證
當用戶在你的網站上想要發表評論時,Gitalk 會引導用戶進行認證。這個觸發通常是用戶點擊「登入」或「發表評論」的按鈕。發送授權請求
Gitalk 會構建一個 URL,並重定向用戶到 GitHub 的授權頁面,這個 URL 包含了以下關鍵參數:- client_id:你的應用程式的 Client ID。
- redirect_uri:用於重定向用戶的網址,這是你在註冊應用程式時指定的。
- scope:請求的權限範圍(如:repo、user),這決定了應用程式可以訪問哪些資料。
用戶授權
用戶將被引導到 GitHub 的授權頁面,在這裡他們需要登入(如果尚未登入),然後同意授權應用程式訪問其 GitHub 賬號。授權後,GitHub 會將用戶重定向回你指定的redirect_uri,並附上授權碼(code)。獲取訪問令牌(Access Token)
在用戶重定向回你的應用程式後,你的應用程式需要使用授權碼向 GitHub 發送請求,來獲取訪問令牌。這個請求需要包含以下資訊:- client_id:你的應用程式的 Client ID。
- client_secret:你的 Client Secret。
- code:從 GitHub 獲取的授權碼。
- redirect_uri:重定向的 URL,必須與之前的請求一致。
示例請求:
POST https://github.com/login/oauth/access_token
請求(request body)格式通常為:
client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=YOUR_AUTHORIZATION_CODE&redirect_uri=YOUR_REDIRECT_URI
成功獲取令牌(Access Token)
如果請求成功,GitHub 將返回一個 JSON 格式的響應,包含訪問令牌(access_token)。這個令牌可以用於代表用戶進行 API 請求。發表評論
獲取訪問令牌後,Gitalk 可以使用這個令牌向 GitHub API 發送請求,創建或查詢 Issues。當用戶在 Gitalk 中發表評論時,Gitalk 會執行以下操作:構建一個 POST 請求,請求 URL 通常是:
POST https://api.github.com/repos/OWNER/REPO/issues/ISSUE_NUMBER/comments在請求中包含評論內容和訪問令牌。
顯示評論區域
每次用戶訪問評論區域時,Gitalk 會自動從 GitHub Issues 中獲取相關評論並顯示。這樣,用戶可以查看和發表評論,所有的資料都存儲在 GitHub 上,保證了安全性和可追蹤性。
以 HEXO 來進行實作教學
步驟一:註冊 GitHub 應用程式
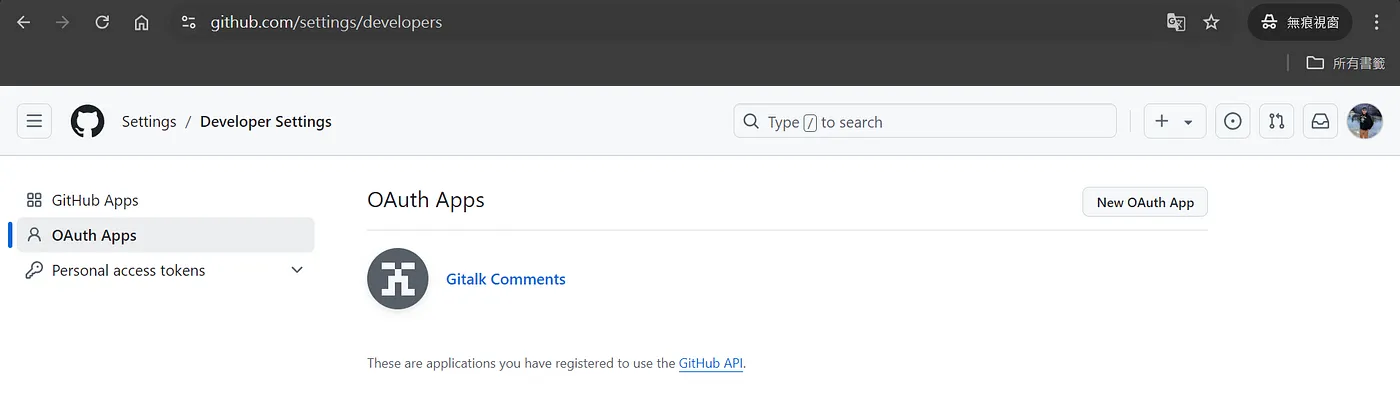
- 登入你的 GitHub 帳號,前往 GitHub Developer Settings。
- 點擊「新建 OAuth 應用程式」。

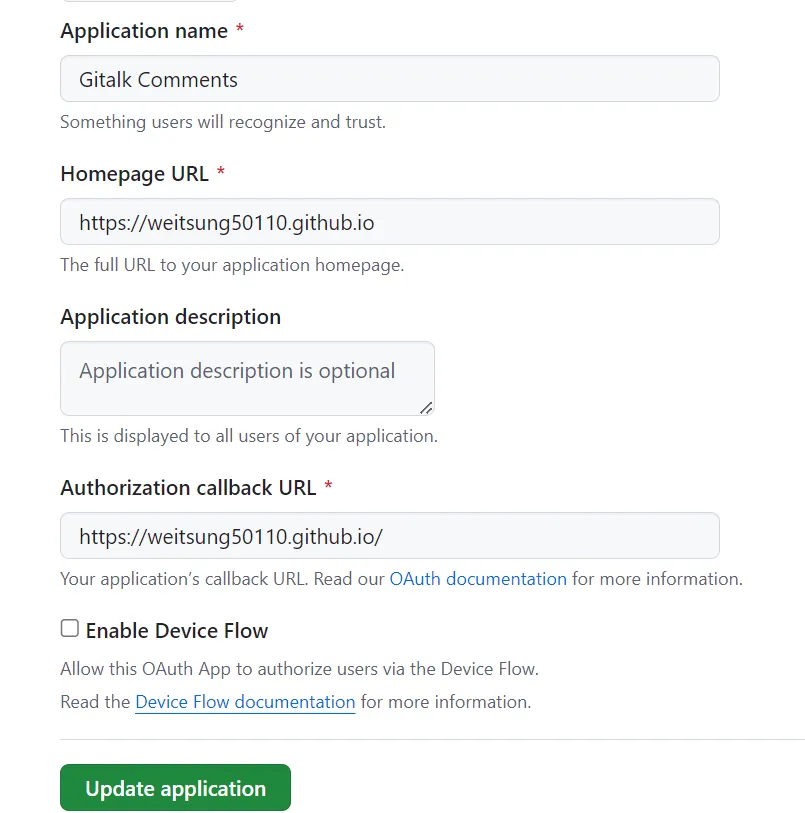
填寫以下信息:
- 應用程式名稱:你的應用名稱。
- 網站 URL:你的 Hexo 網址(例如:
https://weitsung50110.github.io/)。 - Callback URL:例如:
https://weitsung50110.github.io/。

如果是本地測試環境記得Callback URL要改成>> http://localhost:4000
- 提交後,記下
Client ID和Client Secret。
步驟二:安裝 Gitalk
在你的 Hexo 項目中,安裝 Gitalk。可以直接在 Hexo 的主目錄下使用 npm 安裝:
npm install gitalk --save
步驟三:配置 Gitalk
在 Hexo 的配置文件中(我選擇在 themes/your-theme/layout/_partial/post.ejs),添加以下 Gitalk 配置:
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script>
var gitalk = new Gitalk({
clientID: 'YOUR_CLIENT_ID',
clientSecret: 'YOUR_CLIENT_SECRET', // 不需要在前端暴露,這裡只需放置 Client ID
repo: 'weitsung50110.github.io', // 儲存評論的 GitHub 倉庫
owner: 'weitsung50110', // 倉庫擁有者
admin: ['weitsung50110'], // 具有寫入權限的 GitHub 使用者名稱
id: location.pathname.slice(0, 50), // 唯一標識,通常用於每個頁面
distractionFreeMode: true // 啟用無干擾模式
});
gitalk.render('gitalk-container'); // 渲染 Gitalk 評論區
</script>
Gitalk 配置參數說明
- clientID:你在 GitHub 上註冊的應用程式的 Client ID。
- repo:用於存儲評論的 GitHub 倉庫名稱(例如
username/repo)。 - owner:GitHub 倉庫的擁有者(通常是你的 GitHub 用戶名)。
- id:用於標識每個頁面的唯一 ID,可以使用
location.pathname來獲取當前頁面的路徑。
1. 為什麼需要唯一 ID?
在 Gitalk 中,每個留言區都需要一個唯一的 ID 來識別。這個 ID 會用來存儲和檢索留言。如果多個頁面使用相同的 ID,會造成衝突,導致留言無法正常顯示或存儲。
2. 使用 location.pathname.slice(0, 50)
- location.pathname:這是當前頁面的 URL 路徑,例如
/my-post。 - .slice(0, 50):這段代碼的作用是取
location.pathname的前 50 個字符,確保這個 ID 不會過長。因為某些系統對於字符串的長度是有限制的,這樣做可以避免因為過長而導致的錯誤。
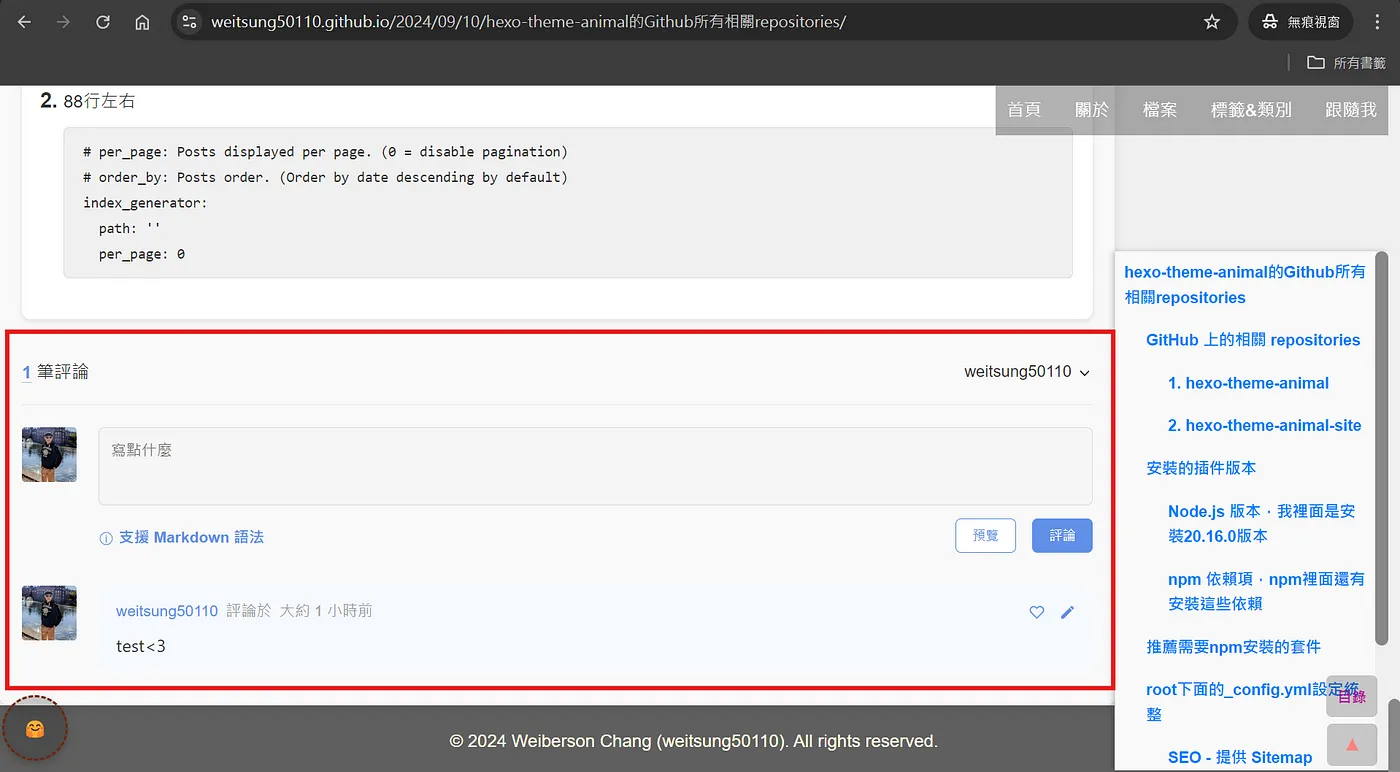
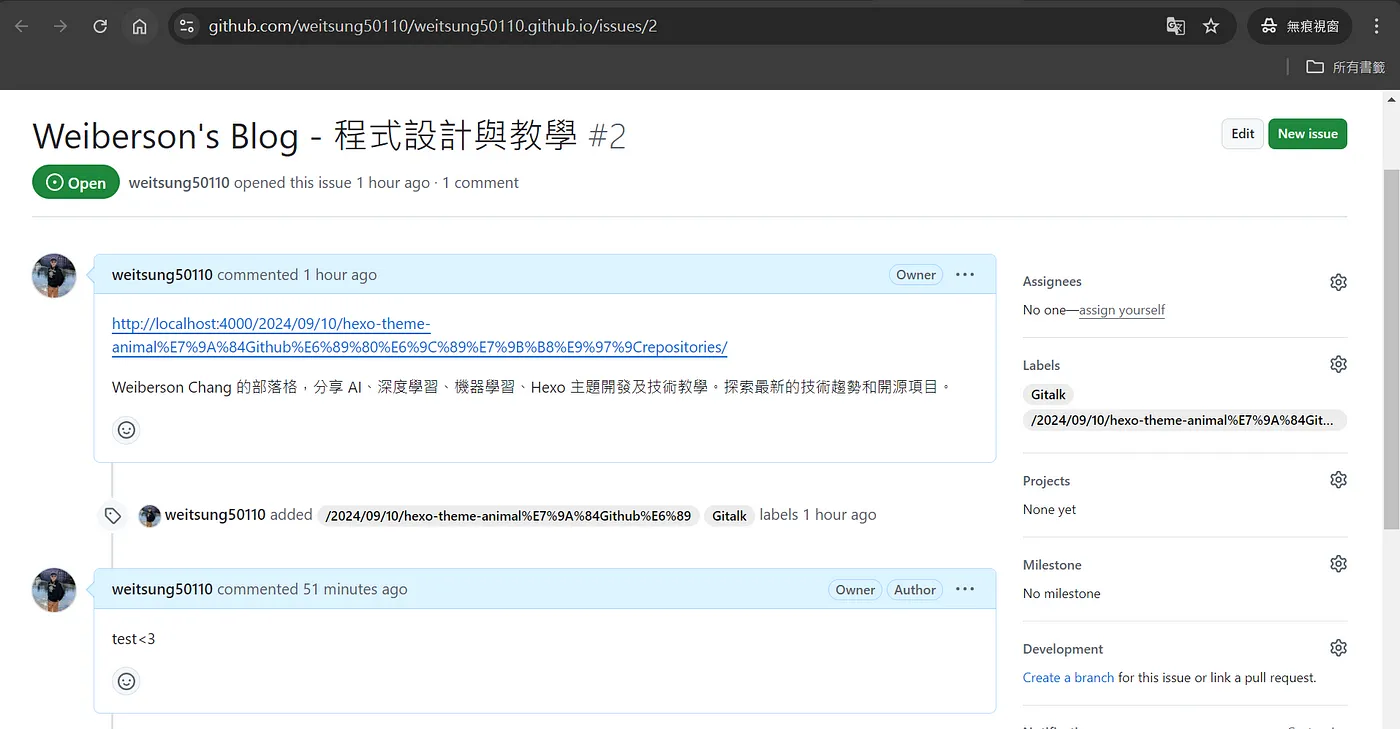
成果


喜歡 好崴寶 Weibert Weiberson 的文章嗎?在這裡留下你的評論!本留言區支援 Markdown 語法。


